With the joint efforts of all members, the construction works have been basically finished. Next, we will start to test the analyzer, and to optimize the performance of the whole system.

With the joint efforts of all members, the construction works have been basically finished. Next, we will start to test the analyzer, and to optimize the performance of the whole system.

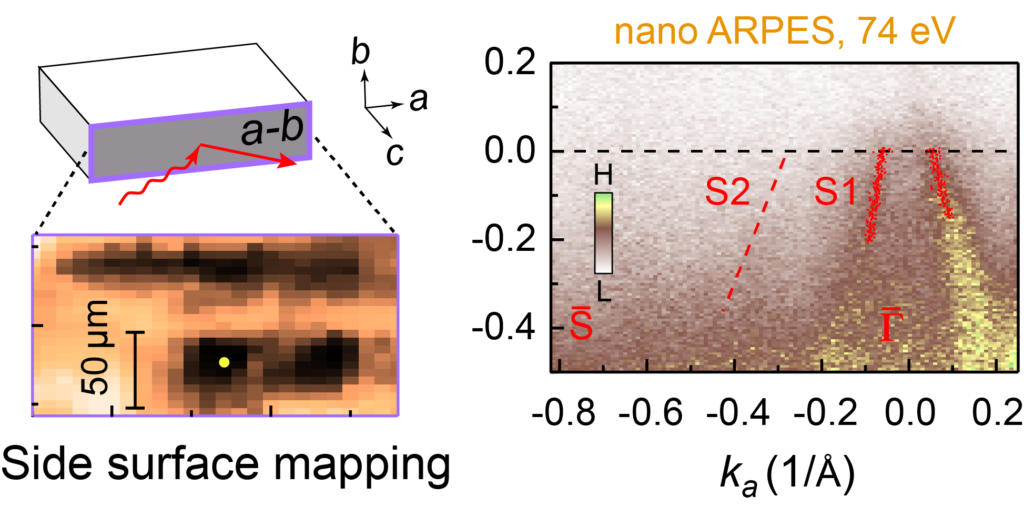
Weak topological surface states are observed on the side surface of ZrTe5. This is the first direct investigation on the side surface.
See more at: https://www.nature.com/articles/s41467-020-20564-8

sudo apt install docker.io
sudo systemctl start docker
sudo systemctl enable docker
sudo apt install docker-compose
安装新版本
sudo curl -L "https://github.com/docker/compose/releases/download/1.27.4/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
sudo chmod +x /usr/local/bin/docker-compose
sudo ln -s /usr/local/bin/docker-compose /usr/bin/docker-compose
卸载
sudo rm /usr/local/bin/docker-compose2. docker-compose 运行出现问题
sudo usermod -aG docker $USER3. docker-compose yml 文件
version: '3.3'
services:
wordpress:
depends_on:
- db
image: wordpress:latest
volumes:
- ./wordpress_files:/var/www/html
ports:
- "80:80"
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress_db_pw
db:
image: mysql:latest
volumes:
- ./mysql_files:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: db_root_pw
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress_db_pw
volumes:
wordpress_files:
db_data:dokcer-compose 常用命令
docker-compose up -d
docker-compose down --volumes //删除持久数据
docker-compose down4. ufw 对 docker 不起作用,解决方案
创建文件/etc/docker/daemon.json,并将以下内容放入:
{
"iptables": false
}
systemctl restart docker5. Libretto 主题相关
(1) 移除分类title中的“分类”字样
在主题的functions.php中添加如下代码
add_filter( 'get_the_archive_title', function ( $title ) {
if( is_category() ) {
$title = single_cat_title( '', false );
}
return $title;
});
(2)移除文章显示部分的title区域
额外css中添加
.entry-title {
display: none;
}
.entry-header {
display: none;
}(3)移除文章中首行和首字母的强调显示
额外css中添加
.format-standard:not(.post-password-required) .entry-content > p:first-of-type:not(.no-emphasis)::first-line, .page:not(.post-password-required) .entry-content > p:first-of-type:not(.no-emphasis)::first-line, .emphasis::first-line {
font-size: 1.2em;
font-family: initial;
font-weight: normal;
color: #363431;
letter-spacing: initial
}
.format-standard:not(.post-password-required) .entry-content > p:first-of-type:not(.no-emphasis)::first-letter, .page:not(.post-password-required) .entry-content > p:first-of-type:not(.no-emphasis)::first-letter, .emphasis::first-letter {
font-size: 1.1em;
color: #363431;
font-weight: normal;
line-height: 2;
margin: 0;
float: none;
letter-spacing: initial;
}(4)如何将首页定位到 home 分类?
使用了redirection插件
(5)如何修改底部的版权信息?
修改主题里footer.php相应的部分。
(6)修改登录链接,增强安全性
已通过插件实现